srun网络协议分析
本文最后更新于:2023年12月4日 晚上
前言
校园网最近更新,登录方式改用深澜网络协议进行登录。本文根据登录时数据包,对深澜网络协议进行分析。
请求分析
获取api请求
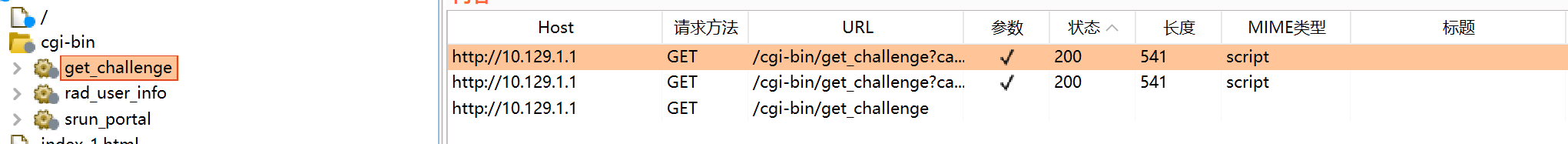
使用抓包软件对srun协议登录请求进行抓包
登录操作时候主要使用了以下几个请求
GET /cgi-bin/get_challenge?callback=jQuery1124038630846526307305_1678337618278&username=2021440113**&ip=10.202.47.26&_=1678337618280

GET /cgi-bin/srun_portal?callback=jQuery1124038630846526307305_1678337618278&action=login&username=2021440113**&password=%7BMD5%7D01d38ef19265ae9ff199cbafc98e6797&os=Windows+95&name=Windows&double_stack=0& chksum=ffbaed27a7cbf48bcf7c227beae802def6f96901&info=%7BSRBX1%7DQJl6uFy9IkM3%2FI3HaaNP%2FgPkfZWn%2FLUH3ktAZuPhtrF%2BailDbmoRB7oaw4jfeE%2FKR9hTkSoyJ5de6TXw6IpyX8VGiLpiWy6MLBEfu4RdCyg2WSim%2FmIssMlh9cfzJygmNCSiFDNbWiE6uBnn&ac_id=1&ip=10.202.47.26&n=200&type=1&_=1678337618281

下面具体根据两个请求进行分析
get_challenge 请求
根据请求,我们可以初步猜测出这个的参数
| 参数 | 示例值 | 注释 |
|---|---|---|
| callback | jQuery1124038630846526307305_1678337618278 | 应该是jquery的回调函数标志,可能由函数id+时间戳组成 |
| username | 2021440113** | 登录用户名 |
| ip | 10.202.47.26 | 登录网站源站ip |
| _ | 1678337618280 | 很明显是当前的时间戳 |
srun_portal 请求
同样根据请求,我们可以初步猜测出这个请求的参数详情
| 参数 | 示例值 | 注释 |
|---|---|---|
| callback | jQuery1124038630846526307305_1678337618278 | 应该是jquery的回调函数标志,可能由函数id+时间戳组成 |
| password | {MD5}01d38ef19265ae9ff199cbafc98e6797 | 经过md5加密后的密码,但似乎不同于常规md5加密方法 |
| os | Windows+95 | 系统 |
| name | Windows | 同上,系统参数 |
| double_stack | 0 | 多次抓包后似乎是固定值,查询后应该是ipv4和ipv6双栈登录选项 |
| chksum | ffbaed27a7cbf48bcf7c227beae802def6f96901 | 某种加密后的参数 |
| info | {SRBX1}QJl6uFy9IkM3%2FI3HaaNP%2FgPkfZWn%2FLUH3ktAZuPht rF%2BailDbmoRB7oaw4jfeE%2FKR9hTkSoyJ5de6TXw6Ipy X8VGiLpiWy6MLBEfu4RdCyg2WSim%2FmIssMlh9cfzJygmN CSiFDNbWiE6uBnn | 又是一段加密后的参数 |
| ac_id | 118 | 固定值,可能是加密方式,错误的ac_id可能会导致bas错误 |
| n | 200 | 固定值 |
| type | 1 | 固定值 |
| _ | 1678337618280 | 很明显是当前的时间戳 |
根据上面的基础分析,初步可以知道我们需要研究参数为 password,chksum,info字段
js分析
根据上面的基础分析,在js的代码中寻找关键的代码信息
以下是寻找的相关代码(省略部分细节)
1 | |
登录调用了portal.login() 方法
1 | |
接着调用了 this._loginAccount()方法
1 | |
发现这边多了个token参数,经过与请求对比发现,token参数是get_challenge请求中的challenge参数
获取到token参数过后,将password和token进行md5加密(应该是使用了hmac算法),得到加密后的md5值
参考实现代码
1 | |
1 | |
chksum是通过使用sha1(str)方法进行加密,str是它通过之前各个参数的拼接完成。sha1根据函数名可以猜测为sha1加密方法。
根据以上方法,我们就可以获得基础登录加密方法组装。
登录实践
分析完了srun协议的登录,但是个人懒得写相关源程序,这里借用开源项目
这里提供一个已经写好的srun登录软件,来自于github开源
同样是借用上面的代码锁实现的安卓的登录器